First, some context
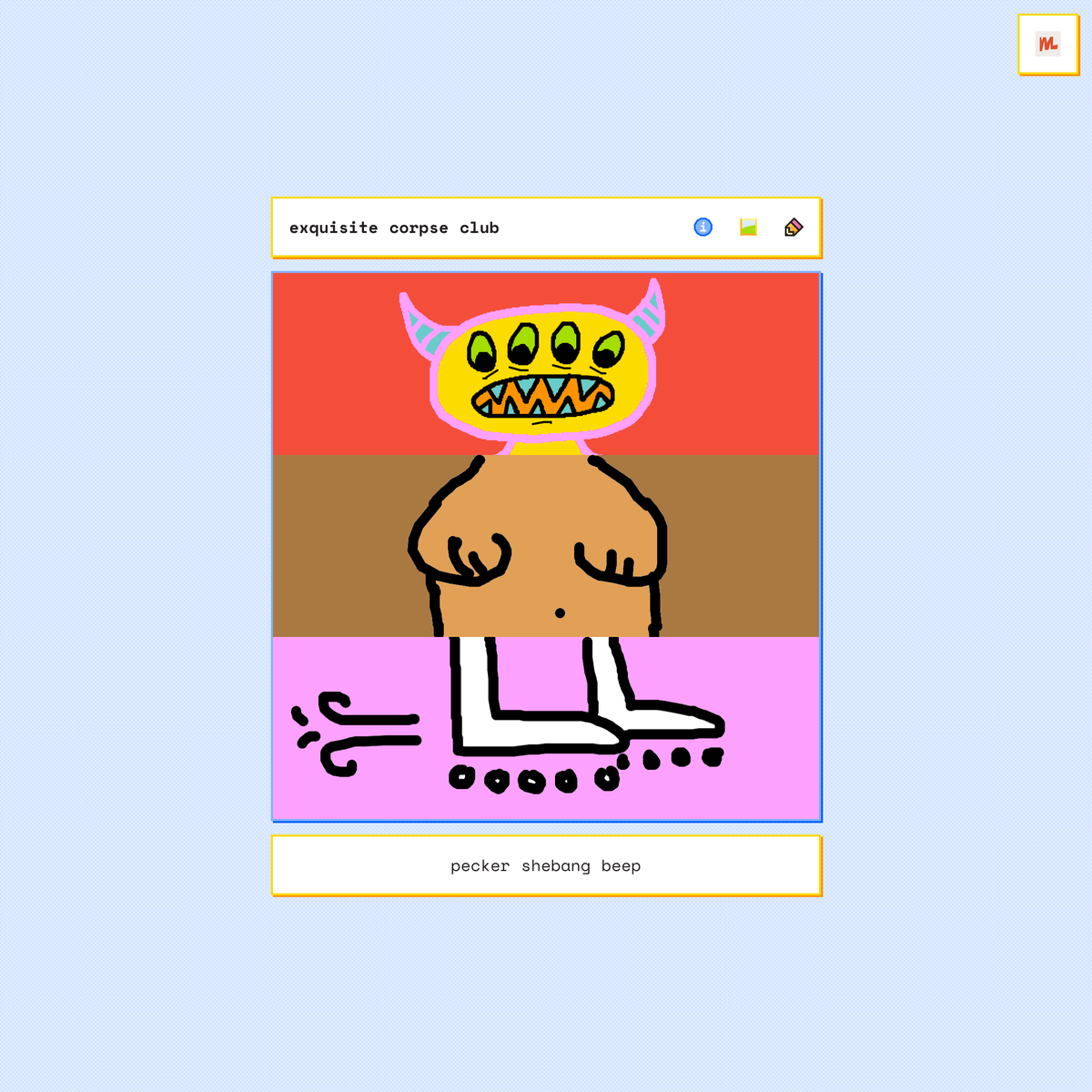
An exquisite corpse is a collaborative drawing made up of three sections. Each section is drawn by a different artist who can’t see the other sections. The results are sometimes strange but always entertaining. My challenge was to update this old-school game for the remote world of 2020!
Check out the live site to draw a corpse!




The process (part 1): You gotta think before you can fun
What exactly is involved in social corpse drawing? A quick task analysis revealed there were a few more moving parts than I had originally anticipated:
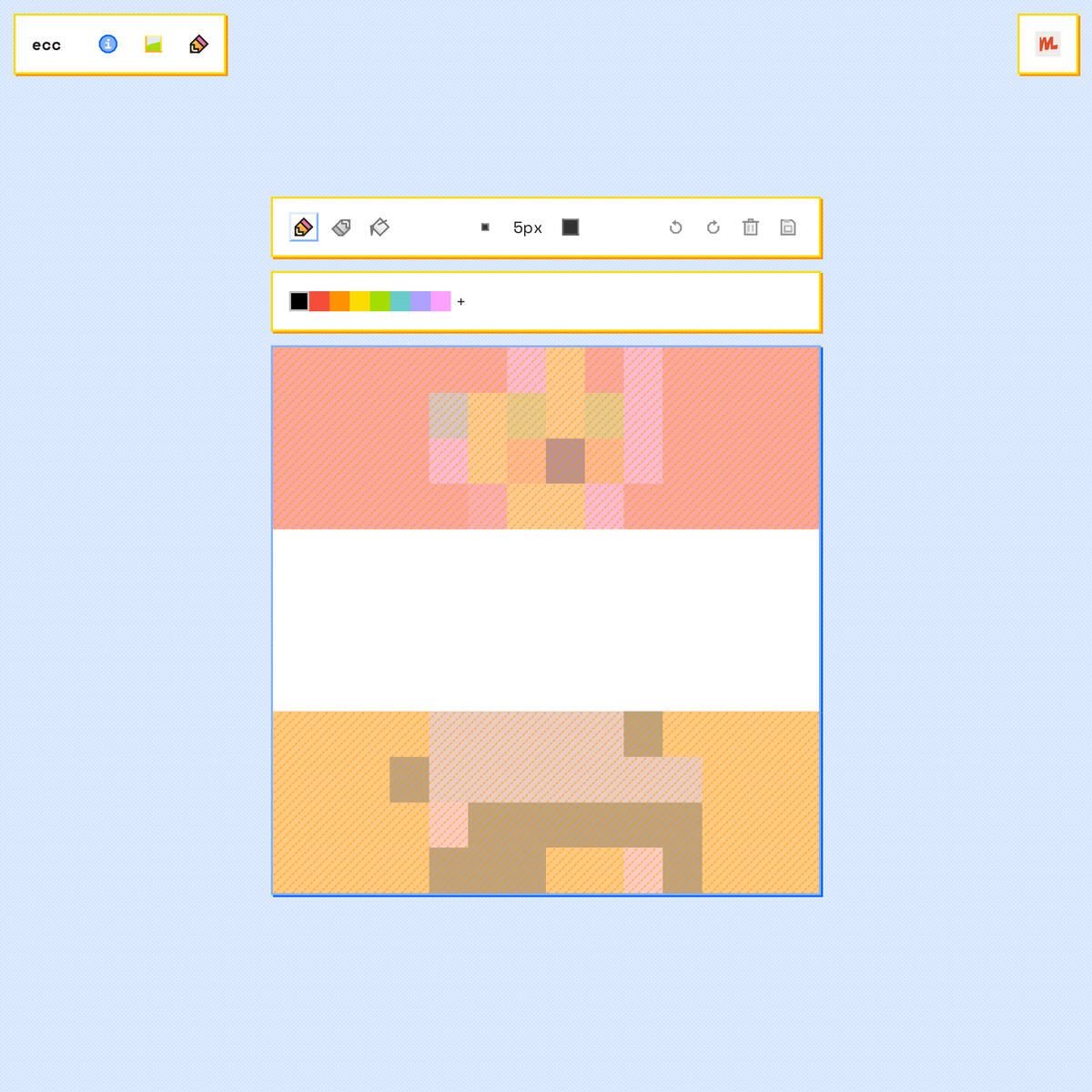
Drawing a corpse
- Pick which section you want to draw
- Get your canvas ready
- Make your mark
- Customize your mark (color, size, fill?)
- Erase your mark
- Undo your mistakes, redo your undos
- Start over or save your work!
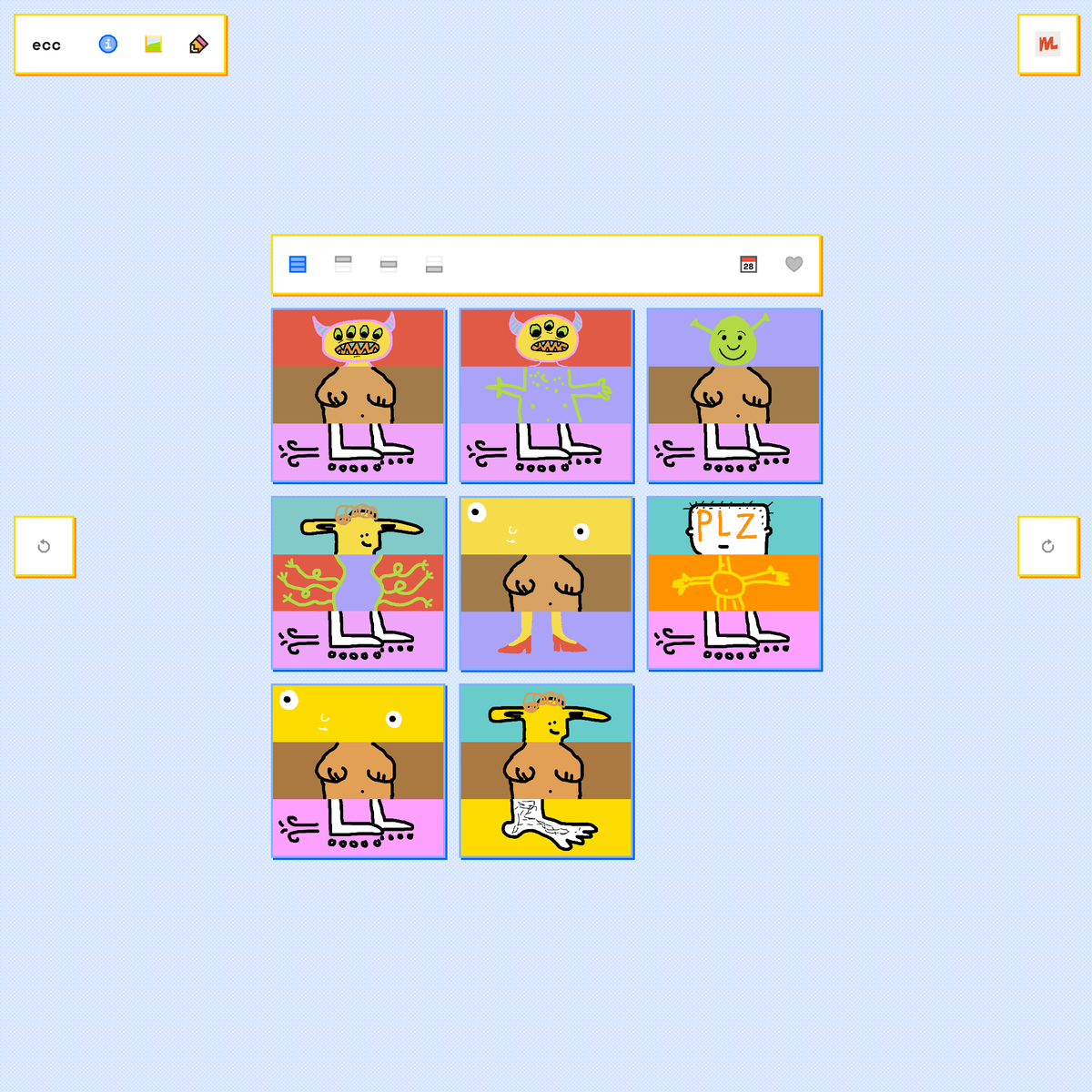
Viewing corpses made by others
- Browse a gallery or library of drawings
- Filter by completed corpses or by sections
- Sort your selection by date or by most popular
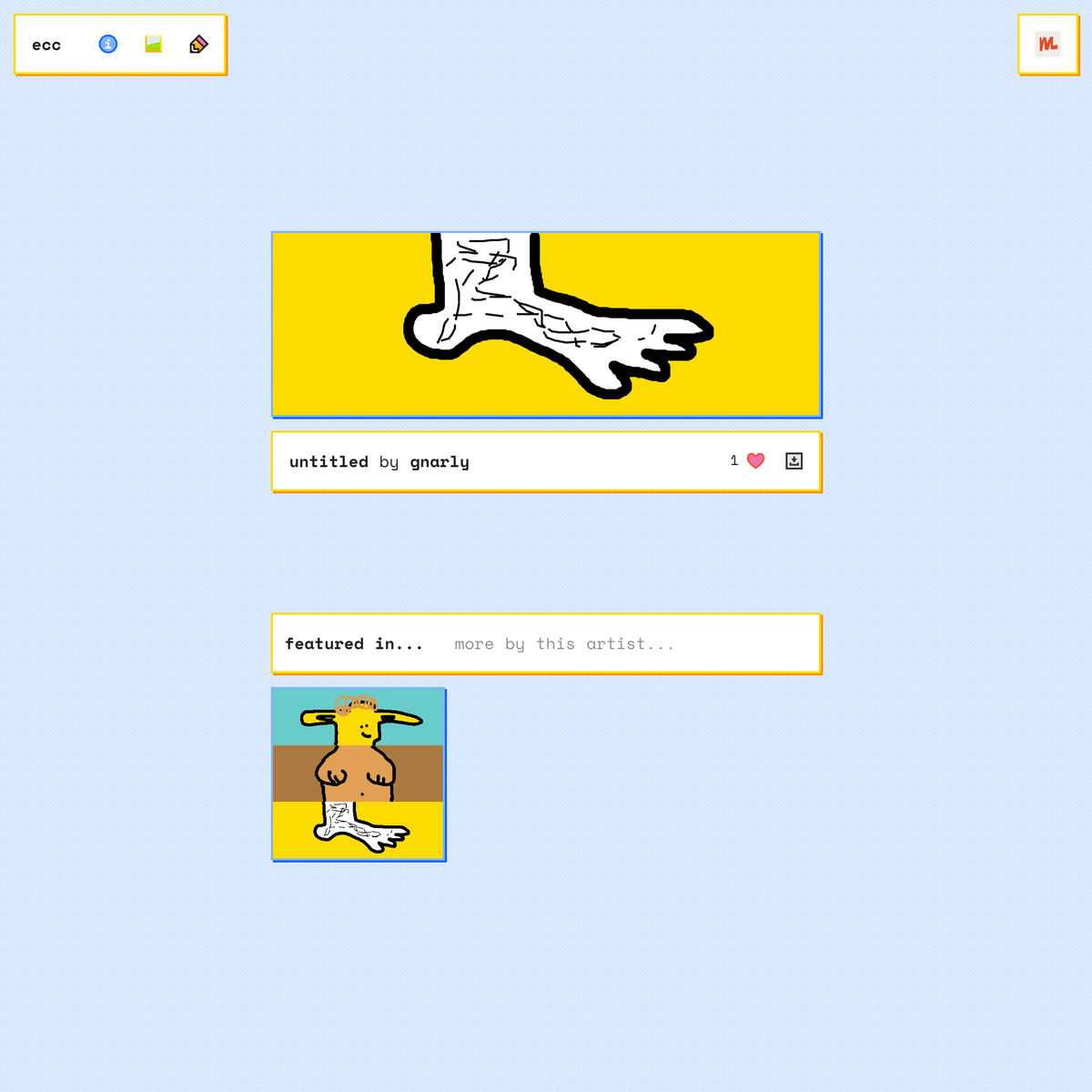
- View a single corpse or section
- View other corpses this section is in
- View more artwork done by this artist
- “Like” it, save it, or share it!
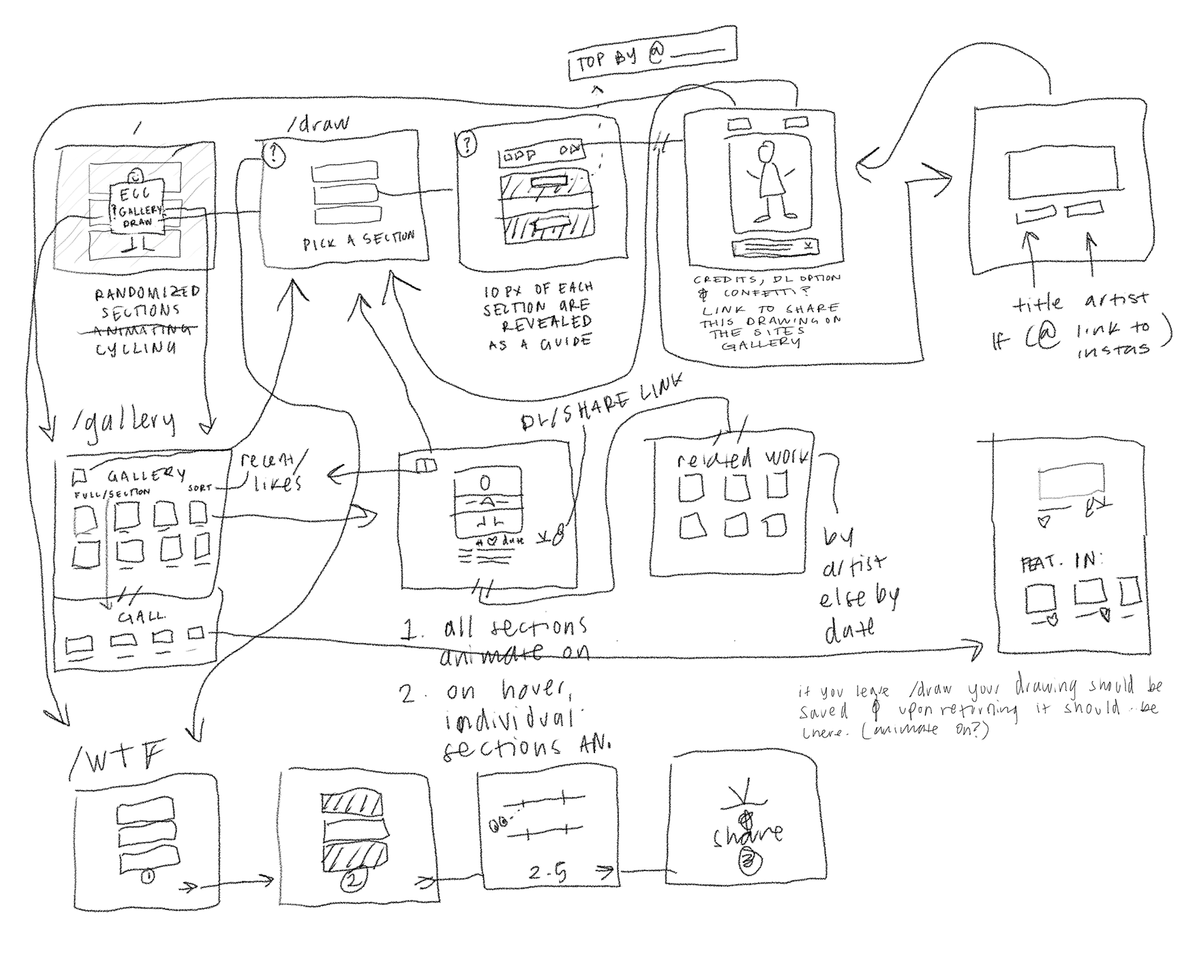
With a general idea of the steps involved I excitedly sketched out a rough wireframe of how they might flow together. The sketches were then adapted into a functioning Figma prototype to make them a *bit* more legible. Just a little bit.

The process (part 2): The development
Building the Figma prototype highlighted explicit requirements for seamless user flows, thus providing a useful blueprint for efficient development. I was able to map Figma components to single-file Vue.js components and quickly build out the site’s architecture.
Additionally, the task analysis helped to define the structure of my data. As an example, in order to allow the user to navigate backwards and forwards through their drawing’s history I needed to hold each path in array and display the drawing at their chosen moment in time. This also allowed me to store the drawing as a set of instructions that could then be re-played upon viewing, adding a touch of delight for users even if they chose to only passively participate.
I chose Firebase for its cheap database and simple developer interface, and Nuxt.js for its server-side rendering (SSR) capabilities, code splitting, and dynamic pages.
There was a lot to tackle, so in order to stay on task and organized I set up a kanban of impact vs. effort tasks I needed to take care of in development. You can check it out below—it’s live, the work continues! I also encourage you to check out the code on the GitHub repo.
The process (part 3): The brand & UI
The traditional exquisite corpse game, played with pencil and paper, appeals to a wide audience. You don’t even have to be that great at drawing. Really, the only prerequisite is that you’re bored! I felt it necessary that the brand maintained an accessible look and feel that would engage folks of any age and/or skill set.
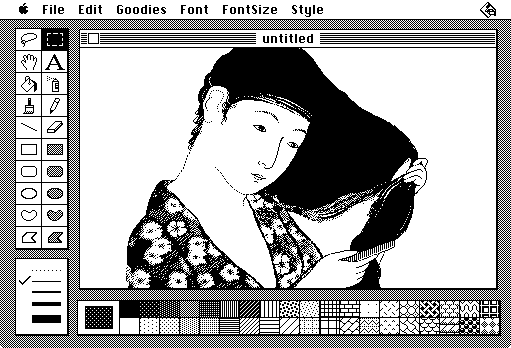
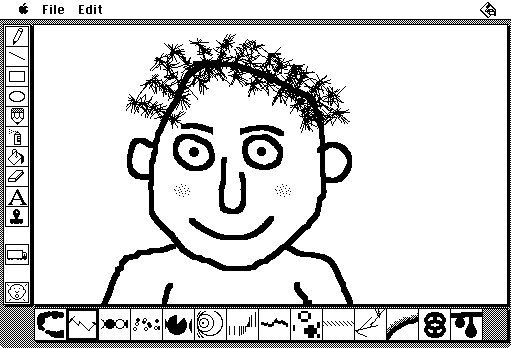
I was inspired by the drawing programs of my youth. I remembered how their simple layouts and somewhat limited tools allowed me to easily express myself. I decided to follow a rule the creator of Kid Pix described as his Prime Directive: no manual should be needed and program features should “explain themselves” through use. Simple enough!


I adapted the use of panels to organize related tools and menus. The panels, dressed in simple colors and a peppering of pixelated patterns, gave the website an app-like feel. I designed a suite of icons to use inplace of text wherever possible and a custom cursor to complete the experience.


The process (part 4): Some promo to create FOMO
To promote all this hard work, I made a short Instagram animation. It’s set to Trio’s quirky track Da Da Da—be sure to unmute the video below for the full experience.
The result?
Since launching on October 18th, 2020, users of the exquisite corpse club have contributed 28 sections and generated 21 unique corpses!